مشخصات مقاله
-
482
-
0.0
-
1904
-
0
-
0
آموزش ساخت تصاویر لایت باکس
آموزش ساخت لایت باکس LightBox
در این مقاله می آموزید که چطور یک گالری تصویر مدرن (LightBox) با استفاده از CSS و جاوا اسکريپت ایجاد کنید
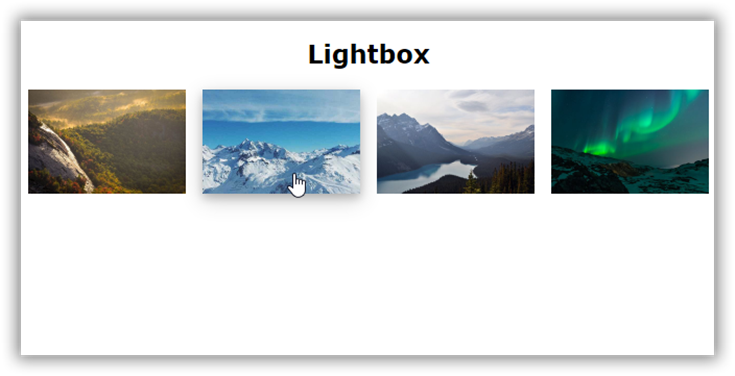
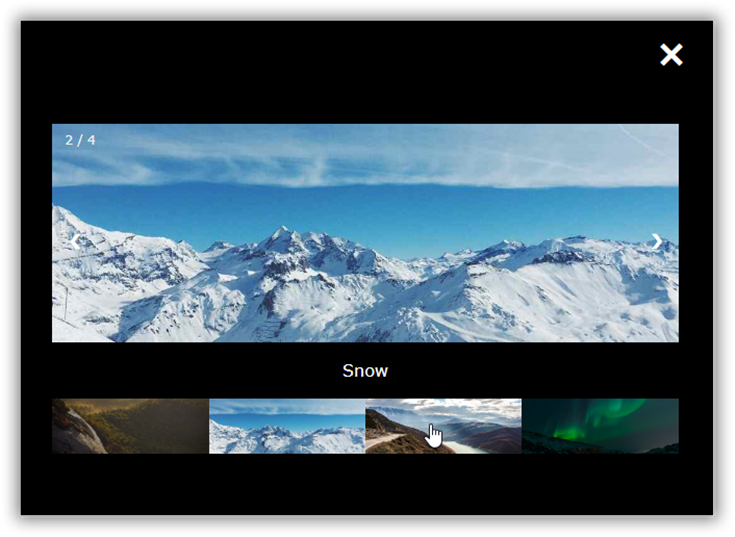
روی یکی از تصاویر زیر کلیک کنید تا Lightbox باز شود :
مثال زیر ترکیبی از کدهای Modal و Slideshow را برای ایجاد Lightbox نشان میدهد :
قدم اول : کد HTML را اضافه کنید.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 | <!-- Images used to open the lightbox --><div class="row"> <div class="column"> <img onclick="openModal();currentSlide(1)" class="hover-shadow" data-src=" http://articles.tahlildadeh.com/image.axd?picture=img_nature_wide.jpg"> </div> <div class="column"> <img onclick="openModal();currentSlide(2)" class="hover-shadow" data-src=" http://articles.tahlildadeh.com/image.axd?picture=img_snow_wide.jpg"> </div> <div class="column"> <img onclick="openModal();currentSlide(3)" class="hover-shadow" data-src=" http://articles.tahlildadeh.com/image.axd?picture=img_mountains_wide.jpg"> </div> <div class="column"> <img onclick="openModal();currentSlide(4)" class="hover-shadow" data-src="img4.jpg"> </div></div> <!-- The Modal/Lightbox --><div id="myModal" class="modal"> <span class="close cursor" onclick="closeModal()">×</span> <div class="modal-content"> <div class="mySlides" style="display: block;"> <div class="numbertext">1 / 4</div> <img style="width:100%" data-src=" http://articles.tahlildadeh.com/image.axd?picture=img_nature_wide.jpg"> </div> <div class="mySlides" style="display: none;"> <div class="numbertext">2 / 4</div> <img style="width:100%" data-src=" http://articles.tahlildadeh.com/image.axd?picture=img_snow_wide.jpg"> </div> <div class="mySlides" style="display: none;"> <div class="numbertext">3 / 4</div> <img style="width:100%" data-src=" http://articles.tahlildadeh.com/image.axd?picture=img_mountains_wide.jpg"> </div> <div class="mySlides" style="display: none;"> <div class="numbertext">4 / 4</div> <img style="width:100%" data-src="img4_wide.jpg"> </div> <!-- Next/previous controls --> <a class="prev" onclick="plusSlides(-1)">❮</a> <a class="next" onclick="plusSlides(1)">❯</a> <!-- Caption text --> <div class="caption-container"> <p id="caption">Nature</p></div> <!-- Thumbnail image controls --> <div class="column"> <img class="demo active" onclick="currentSlide(1)" alt="Nature" data-src="img1.jpg"> </div> <div class="column"> <img class="demo" onclick="currentSlide(2)" alt="Snow" data-src="img2.jpg"> </div> <div class="column"> <img class="demo" onclick="currentSlide(3)" alt="Mountains" data-src="img3.jpg"> </div> <div class="column"> <img class="demo" onclick="currentSlide(4)" alt="Lights" data-src="img4.jpg"> </div> </div></div><button></button> |
قدم دوم : کد CSS را اضافه کنید.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 | .row > .column { padding: 0 8px;}.row:after { content: ""; display: table; clear: both;}/* Create four equal columns that floats next to eachother */.column { float: left; width: 25%;}/* The Modal (background) */.modal { display: none; position: fixed; z-index: 1; padding-top: 100px; left: 0; top: 0; width: 100%; height: 100%; overflow: auto; background-color: black;}/* Modal Content */.modal-content { position: relative; background-color: #fefefe; margin: auto; padding: 0; width: 90%; max-width: 1200px;}/* The Close Button */.close { color: white; position: absolute; top: 10px; right: 25px; font-size: 35px; font-weight: bold;}.close:hover,.close:focus { color: #999; text-decoration: none; cursor: pointer;}/* Hide the slides by default */.mySlides { display: none;}/* Next & previous buttons */.prev,.next { cursor: pointer; position: absolute; top: 50%; width: auto; padding: 16px; margin-top: -50px; color: white; font-weight: bold; font-size: 20px; transition: 0.6s ease; border-radius: 0 3px 3px 0; user-select: none; -webkit-user-select: none;}/* Position the "next button" to the right */.next { right: 0; border-radius: 3px 0 0 3px;}/* On hover, add a black background color with a little bit see-through */.prev:hover,.next:hover { background-color: rgba(0, 0, 0, 0.8);}/* Number text (1/3 etc) */.numbertext { color: #f2f2f2; font-size: 12px; padding: 8px 12px; position: absolute; top: 0;}/* Caption text */.caption-container { text-align: center; background-color: black; padding: 2px 16px; color: white;}img.demo { opacity: 0.6;}.active,.demo:hover { opacity: 1;}img.hover-shadow { transition: 0.3s;}.hover-shadow:hover { box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);}<button></button> |
قدم سوم : کد جاوا اسکریپت را اضافه کنید.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <script>// Open the Modalfunction openModal() { document.getElementById("myModal").style.display = "block";}// Close the Modalfunction closeModal() { document.getElementById("myModal").style.display = "none";}var slideIndex = 1;showSlides(slideIndex);// Next/previous controlsfunction plusSlides(n) { showSlides(slideIndex += n);}// Thumbnail image controlsfunction currentSlide(n) { showSlides(slideIndex = n);}function showSlides(n) { var i; var slides = document.getElementsByClassName("mySlides"); var dots = document.getElementsByClassName("demo"); var captionText = document.getElementById("caption"); if (n > slides.length) {slideIndex = 1} if (n < 1) {slideIndex = slides.length} for (i = 0; i < slides.length; i++) { slides[i].style.display = "none"; } for (i = 0; i < dots.length; i++) { dots[i].className = dots[i].className.replace(" active", ""); } slides[slideIndex-1].style.display = "block"; dots[slideIndex-1].className += " active"; captionText.innerHTML = dots[slideIndex-1].alt;}</script><button></button> |
نمونه مثال Lightbox:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 | <p><h2 style="text-align:center">Lightbox</h2></p><p><div class="row"><br> <div class="column"><br> <img src="http://articles.tahlildadeh.com/image.axd?picture=img_nature_wide.jpg" style="width:100%" onclick="openModal();currentSlide(1)" class="hover-shadow cursor"><br> </div><br> <div class="column"><br> <img src="http://articles.tahlildadeh.com/image.axd?picture=img_snow_wide.jpg" style="width:100%" onclick="openModal();currentSlide(2)" class="hover-shadow cursor"><br> </div><br> <div class="column"><br> <img src="http://articles.tahlildadeh.com/image.axd?picture=img_mountains_wide.jpg" style="width:100%" onclick="openModal();currentSlide(3)" class="hover-shadow cursor"><br> </div><br> <div class="column"><br> <img src="http://articles.tahlildadeh.com/image.axd?picture=img_lights_wide.jpg" style="width:100%" onclick="openModal();currentSlide(4)" class="hover-shadow cursor"><br> </div><br></div></p><p><div id="myModal" class="modal"><br> <span class="close cursor" onclick="closeModal()">×</span><br> <div class="modal-content"></p><p> <div class="mySlides"><br> <div class="numbertext">1 / 4</div><br> <img src="http://articles.tahlildadeh.com/image.axd?picture=img_nature_wide.jpg" style="width:100%"><br> </div></p><p> <div class="mySlides"><br> <div class="numbertext">2 / 4</div><br> <img src="http://articles.tahlildadeh.com/image.axd?picture=img_snow_wide.jpg" style="width:100%"><br> </div></p><p> <div class="mySlides"><br> <div class="numbertext">3 / 4</div><br> <img src="http://articles.tahlildadeh.com/image.axd?picture=img_mountains_wide.jpg" style="width:100%"><br> </div><br> <br> <div class="mySlides"><br> <div class="numbertext">4 / 4</div><br> <img src="http://articles.tahlildadeh.com/image.axd?picture=img_lights_wide.jpg" style="width:100%"><br> </div><br> <br> <a class="prev" onclick="plusSlides(-1)">❮</a><br> <a class="next" onclick="plusSlides(1)">❯</a></p><p> <div class="caption-container"><br> <p id="caption"></p><br> </div></p><p><br> <div class="column"><br> <img class="demo cursor" src="http://articles.tahlildadeh.com/image.axd?picture=img_nature_wide.jpg" style="width:100%" onclick="currentSlide(1)" alt="Nature and sunrise"><br> </div><br> <div class="column"><br> <img class="demo cursor" src="http://articles.tahlildadeh.com/image.axd?picture=img_snow_wide.jpg<br>" style="width:100%" onclick="currentSlide(2)" alt="Snow"><br> </div><br> <div class="column"><br> <img class="demo cursor" src="http://articles.tahlildadeh.com/image.axd?picture=img_mountains_wide.jpg" style="width:100%" onclick="currentSlide(3)" alt="Mountains and fjords"><br> </div><br> <div class="column"><br> <img class="demo cursor" src="http://articles.tahlildadeh.com/image.axd?picture=img_lights_wide.jpg" style="width:100%" onclick="currentSlide(4)" alt="Northern Lights"><br> </div><br> </div><br></div></p><p><script><br>function openModal() {<br> document.getElementById("myModal").style.display = "block";<br>}</p><p>function closeModal() {<br> document.getElementById("myModal").style.display = "none";<br>}</p><p>var slideIndex = 1;<br>showSlides(slideIndex);</p><p>function plusSlides(n) {<br> showSlides(slideIndex += n);<br>}</p><p>function currentSlide(n) {<br> showSlides(slideIndex = n);<br>}</p><p>function showSlides(n) {<br> var i;<br> var slides = document.getElementsByClassName("mySlides");<br> var dots = document.getElementsByClassName("demo");<br> var captionText = document.getElementById("caption");<br> if (n > slides.length) {slideIndex = 1}<br> if (n < 1) {slideIndex = slides.length}<br> for (i = 0; i < slides.length; i++) {<br> slides[i].style.display = "none";<br> }<br> for (i = 0; i < dots.length; i++) {<br> dots[i].className = dots[i].className.replace(" active", "");<br> }<br> slides[slideIndex-1].style.display = "block";<br> dots[slideIndex-1].className += " active";<br> captionText.innerHTML = dots[slideIndex-1].alt;<br>}<br></script></p><button></button> |
خروجی لایت باکس LightBox


1400/01/06
1904
482
رمز عبور : tahlildadeh.com یا www.tahlildadeh.com
