مشخصات مقاله
-
770
-
0.0
-
4678
-
0
-
0
دکمه شبکه های اجتماعی در سایت
دکمه شبکه های اجتماعی در سایت
در این مقاله می آموزیم که چطور با استفاده از کد CSS , Html ، دکمه های شبکه های اجتماعی (Social Media Buttons) ایجاد کنیم.
چطور دکمه های رسانه های اجتماعی را فرم دهیم
قدم اول : کد HTML را اضافه کنید.
مثال :
1 2 3 4 5 6 7 | <!-- Add icon library --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <!-- Add font awesome icons --><a href="#" class="fa fa-facebook"></a><a href="#" class="fa fa-twitter"></a><button></button> |
قدم دوم : کد CSS را اضافه کنید.
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | /* Style all font awesome icons */ .fa { padding: 20px; font-size: 30px; width: 50px; text-align: center; text-decoration: none; } /* Add a hover effect if you want */ .fa:hover { opacity: 0.7; } /* Set a specific color for each brand */ /* Facebook */ .fa-facebook { background: #3B5998; color: white; } /* Twitter */ .fa-twitter { background: #55ACEE; color: white; }<button></button> |
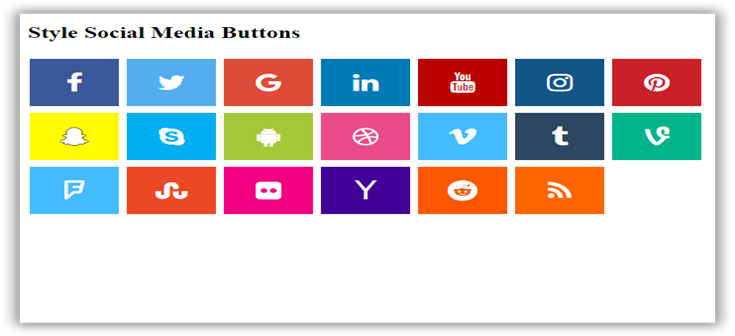
نمونه یک
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <p><h2>استایل دکمه های شبکه اجتماعی</h2></p><p><!-- Add font awesome icons --><br><a href="#" class="fa fa-facebook"></a><br><a href="#" class="fa fa-twitter"></a><br><a href="#" class="fa fa-google"></a><br><a href="#" class="fa fa-linkedin"></a><br><a href="#" class="fa fa-youtube"></a><br><a href="#" class="fa fa-instagram"></a><br><a href="#" class="fa fa-pinterest"></a><br><a href="#" class="fa fa-snapchat-ghost"></a><br><a href="#" class="fa fa-skype"></a><br><a href="#" class="fa fa-android"></a><br><a href="#" class="fa fa-dribbble"></a><br><a href="#" class="fa fa-vimeo"></a><br><a href="#" class="fa fa-tumblr"></a><br><a href="#" class="fa fa-vine"></a><br><a href="#" class="fa fa-foursquare"></a><br><a href="#" class="fa fa-stumbleupon"></a><br><a href="#" class="fa fa-flickr"></a><br><a href="#" class="fa fa-yahoo"></a><br><a href="#" class="fa fa-reddit"></a><br><a href="#" class="fa fa-rss"></a></p><button></button> |

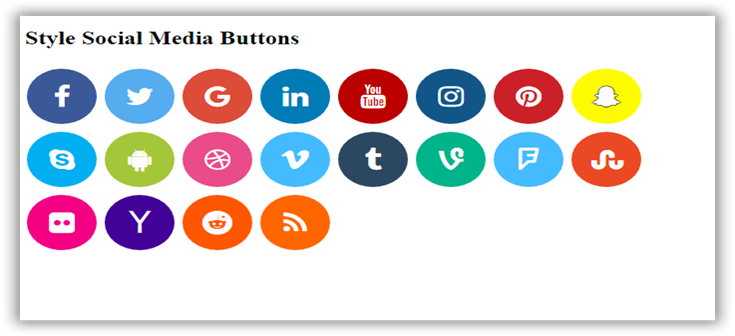
دکمه های دایره ای شکل
توجه :
برای ایجاد دکمه های دایره ای شکل دستور border-radius:50% را اضافه کنید و مقدار width را کاهش دهید:
نمونه دو
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <p><h2>استایل دکمه ای شبکه اجتماعی</h2></p><p><!-- Add font awesome icons --><br><a href="#" class="fa fa-facebook"></a><br><a href="#" class="fa fa-twitter"></a><br><a href="#" class="fa fa-google"></a><br><a href="#" class="fa fa-linkedin"></a><br><a href="#" class="fa fa-youtube"></a><br><a href="#" class="fa fa-instagram"></a><br><a href="#" class="fa fa-pinterest"></a><br><a href="#" class="fa fa-snapchat-ghost"></a><br><a href="#" class="fa fa-skype"></a><br><a href="#" class="fa fa-android"></a><br><a href="#" class="fa fa-dribbble"></a><br><a href="#" class="fa fa-vimeo"></a><br><a href="#" class="fa fa-tumblr"></a><br><a href="#" class="fa fa-vine"></a><br><a href="#" class="fa fa-foursquare"></a><br><a href="#" class="fa fa-stumbleupon"></a><br><a href="#" class="fa fa-flickr"></a><br><a href="#" class="fa fa-yahoo"></a><br><a href="#" class="fa fa-reddit"></a><br><a href="#" class="fa fa-rss"></a></p><button></button> |

1399/12/25
4678
770
رمز عبور : tahlildadeh.com یا www.tahlildadeh.com
