
یادگیری سی شارپ از مفاهیم پایه تا پروژه محور: شیگرایی، کار با SQL و LINQ، ORMها (Entity Framework)، ساخت پروژه مدیریت رستوران با گزارشات حرفهای و امکانات کامل!
مشاهده بیشتر
یادگیری MVC Core از مبانی تا پیشرفته: شیگرایی، Routing، Entity Framework، امنیت، تست یونیت، Razor، Ajax، و پروژههای کاربردی! یک دوره کامل برای تسلط بر توسعه وب با ASP.NET Core. به صورت حضوری و آنلاین!
مشاهده بیشترمشخصات مقاله
-
1735
-
0.0
-
5255
-
0
-
0
آموزش ASP.Net MVC Core - آموزش متدهای Control و Viewها در ASP.Net MVC Core
برای مشاهده سر فصل های مربوط به آموزش MVC Core کلیک نمایید.
آموزش MVC Coreآموزش متدهای Controler و View ها
ما شروع خوبی با این برنامه داشتیم ولی هنوز تا ایده آل شدن این اپلیکیشن فاصله داریم.ما نمی خواهیم زمان(12:00:00 AM در عکس زیر)را ببینیم و تاریخ انتشار باید دوکلمه باشد.

فایل Models/Movie.cs را باز کنید و کدهای زیر را که هایلایت شده است را وارد کنید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | using System;using System.Collections.Generic;using System.Linq;using System.Threading.Tasks;namespace MvcMovie.Models{ public class Movie { public int ID { get; set; } public string Title { get; set; } [Display(Name = "Release Date")] [DataType(DataType.Date)] public DateTime ReleaseDate { get; set; } public string Genre { get; set; } public decimal Price { get; set; } }}<button></button> |
**حتما فضای نام using System.ComponentModel.DataAnnotations; اضافه کنید.
ویژگی (attribute) Display نشان می دهد چه چیزی برای نمایش یک فیلد نمایش داده می شود. در این جا(Release Date) به جای (ReleaseDate) نمایش داده می شود.
ویژگی DataType نوع داده (Date) را مشخص می کند، بنابراین اطلاعات زمان ذخیره شده در فیلد نمایش داده نمی شود.
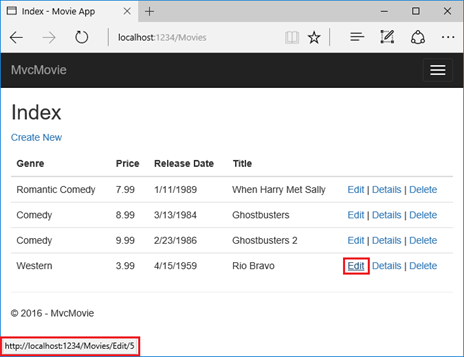
از طریق مرورگر به کنترلر Movie رفته و نشانگر ماوس را بر روی لینک Edit قرار دهید :

لینک های Edit,Delete,Details توسط MVC Core Anchor Tag Helper در فایل Views/Movies/Index.cshtml ایجاد شده است.
1 2 3 4 5 6 | <a asp-action="Edit" asp-route-id="@item.ID">Edit</a> |<a asp-action="Details" asp-route-id="@item.ID">Details</a> |<a asp-action="Delete" asp-route-id="@item.ID">Delete</a> <button></button> |
Tag Helpers کد سرور را فعال می کنند تا در ایجاد و ارائه عناصر HTML در فایل های Razor مشارکت کنند. در کد بالا، AnchorTagHelper به صورت پویا مقدار صفت HTML href را از اکشن controller و شناسه مسیر(route id) تولید می کند. شما از مرورگر مورد علاقه خود از View Source استفاده می کنید یا از ابزار توسعه دهنده برای بررسی نشانه گذاری(markup) تولید استفاده کنید. بخشی از HTML تولید شده در زیر نشان داده شده است:
1 2 3 4 5 | <a href="/Movies/Edit/4"> Edit </a> | <a href="/Movies/Details/4"> Details </a> | <a href="/Movies/Delete/4"> Delete </a><button></button> |
فرمت مسیریابی(routing) در فایل Startup.cs به یاد بیاورید :
1 2 3 4 5 6 7 | app.UseMvc(routes =>{ routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}");});<button></button> |
ASP.NET Core تبدیل می کند http://localhost:1234/Movies/Edit/4 به در خواستی برای اکشن Edit در کنترلر Movie با پرامتر (ID) 4.
کنترلر Movie را باز کنید و دو اکشن Edit را بررسی کنید :
متد HTTP GET Edit نشان می دهد کدام فیلم را برگزیند و فرم ویرایش را تولید کند با استفاده از فایل Edit.cshtml Razor.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // GET: Movies/Edit/5public async Task< IActionResult > Edit(int? id){ if (id == null) { return NotFound(); } var movie = await _context.Movie.SingleOrDefaultAsync(m => m.ID == id); if (movie == null) { return NotFound(); } return View(movie);}<button></button> |
کد زیر، متد HTTP POST Edit را نشان می دهد که فیلم ارسال شده را پردازش می کند:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | / POST: Movies/Edit/5// To protect from overposting attacks, please enable the specific properties you want to bind to, for // more details see http://go.microsoft.com/fwlink/?LinkId=317598.[HttpPost][ValidateAntiForgeryToken]public async Task< IActionResult > Edit(int id, [Bind("ID,Title,ReleaseDate,Genre,Price")] Movie movie){ if (id != movie.ID) { return NotFound(); } if (ModelState.IsValid) { try { _context.Update(movie); await _context.SaveChangesAsync(); } catch (DbUpdateConcurrencyException) { if (!MovieExists(movie.ID)) { return NotFound(); } else { throw; } } return RedirectToAction("Index"); } return View(movie);}<button></button> |
ویژگی [Bind] یک راه برای حفاظت در برابر حملات over-posting می باشد.شما فقط می توانید مشخصه هایی() که در [Bind] وارد کردین را تغییر دهید.
توجه کنید که در اکشن دوم Edit ابتدا متد [HttpPost] آورده شده است.
ویژگی HttpPost مشخص می کند که این اکشن Edit را می توان فقط برای درخواست های POST فراخوانی کرد.
شما می توانید برای اولین اکشن Edit متد [HttpGet] را فراخوانی کنید ولی این کار لازم نیس زیرا به طور پیش فرض [HttpGet] اعمال می شود.
ویژگی ValidateAntiForgeryToken برای جلوگیری از تقلب یک درخواست استفاده می شود و با یک علامت ضد جعل تولید شده در فایل (Views / Movies / Edit.cshtml) ایجاد شده است و میتوانید مشاهده کنید.
فایل view برای اکشن Edit هم anti-forgery token با استفاده Tag Helper از اعمال شده است.
1 2 | < form asp-action="Edit" ><button></button> |
Form Tag Helperیک علامت مخفی ضد جعل را تولید می کند که باید با شناسه ضد جعل تولید شده توسط [ValidateAntiForgeryToken]مطابقت داشته باشد در اکشن Editکنترلر Movies .
متد HttpGet ویرایش(Edit)، پارامتر ID فیلم را می گیرد، فیلم را با استفاده از روش Entity Framework SingleOrDefaultAsync به نمایش می گذارد، و فیلم انتخاب شده را به Edit View باز می گرداند. اگر یک فیلم پیدا نشد، NotFound (HTTP 404) بازگردانده می شود.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // GET: Movies/Edit/5public async Task< IActionResult > Edit(int? id){ if (id == null) { return NotFound(); } var movie = await _context.Movie.SingleOrDefaultAsync(m = > m.ID == id); if (movie == null) { return NotFound(); } return View(movie);}<button></button> |
**Scaffolding یک چارچوب برای تولید خودکار کد در ASP.Net است. با استفاده ازمدل Entity برای عملیات چهارگانه CRUD کدها را به صورت خودکار می سازد.
هنگامی که سیستم Scaffolding را برای Edit View ایجاد کرد کلاس Movie را مورد بررسی قرار داد و کد ایجاد کرد تا عناصر < label > و < input > را برای هر ویژگی کلاس به نمایش در آورند.
مثال زیر نشان میدهد Edit view توسط سیستم Visual Studio scaffolding تولید شده است :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | @model MvcMovie.Models.Movie@{ ViewData["Title"] = "Edit";}< h2 >Edit< /h2 >< form asp-action="Edit" > < div class="form-horizontal" > < h4 >Movie< /h4 > < hr / > < div asp-validation-summary="ModelOnly" class="text-danger" >< /div > < input type="hidden" asp-for="ID" / > < div class="form-group" > < label asp-for="Title" class="col-md-2 control-label" >< /label > < div class="col-md-10" > < input asp-for="Title" class="form-control" / > < span asp-validation-for="Title" class="text-danger" >< /span > < /div > < /div > < div class="form-group" > < label asp-for="ReleaseDate" class="col-md-2 control-label" >< /label > < div class="col-md-10" > < input asp-for="ReleaseDate" class="form-control" / > < span asp-validation-for="ReleaseDate" class="text-danger" >< /span > < /div > < /div > < div class="form-group" > < label asp-for="Genre" class="col-md-2 control-label" >< /label > < div class="col-md-10" > < input asp-for="Genre" class="form-control" / > < span asp-validation-for="Genre" class="text-danger" >< /span > < /div > < /div > < div class="form-group" > < label asp-for="Price" class="col-md-2 control-label" >< /label > < div class="col-md-10" > < input asp-for="Price" class="form-control" / > < span asp-validation-for="Price" class="text-danger" >< /span > < /div > < /div > < div class="form-group" > < div class="col-md-offset-2 col-md-10" > < input type="submit" value="Save" class="btn btn-default" / > < /div > < /div > < /div >< /form >< div > < a asp-action="Index" >Back to List< /a >< /div >@section Scripts { @{await Html.RenderPartialAsync("_ValidationScriptsPartial");}}<button></button> |
توجه کنید که قالب View دارای یک دستورmodel MvcMovie.Models.Movie در بالای فایل است. مشخص می کند که این view انتظار دارد که مدلی برای قالب view از نوع Movie باشد.
کد scaffolded از چندین متد Tag Helper جهت ساده سازی نشانه گذاری(markup) HTML استفاده می کند.
Label Tag Helper در واقع (Title,ReleaseDate,Genre, Price) نمایش می دهد.
Input Tag Helper در واقع یک تگ Html < input > را ارائه می دهد.
Validation Tag Helper هر پیام تاییدیه مربوط به آن property را نمایش می دهد.
اپلیگیشن را اجرا کرده و به آدرس /Movies بروید.برروی لینک Edit کلید کنید.در مرورگر Source page را ملاحضه کنید.HTML تولید شده برای عنصر
