دوره جامع و پروژهمحور طراحی وب با تمرکز روی JavaScript، Ajax و API! با طراحی ریسپانسیو و پروژههای حرفهای مثل دیجیکالا و شمرون کباب مهارتت رو حرفهای کن!
مشاهده بیشتر
با دوره رایگان "ساخت فریمورک CSS با Sass" حرفهای شو! دیگه وقتشه کدهای شلوغ و تکراری رو کنار بذاری و فریمورک CSS اختصاصی خودتو بسازی. تو این دوره، از صفر تا صد Sass رو یاد میگیری و یاد میگیری چطور پروژههات رو سریعتر و شگفتانگیزتر کنی!
مشاهده بیشترمشخصات مقاله
-
738
-
0.0
-
1917
-
0
-
0
آموزش استفاده از دستور error در Sass
آموزش Sass – استفاده از دستور @error
دستور @error مقدار یا نتیجه ی اجرای دستور SassScript را به صورت یک خطای مهلک به همراه اطلاعات جزئی و خط به خط اجرای دستورات مربوط به خطای مذکور (stack trace) در خروجی نمایش می دهد. این دستور به ویژه برای اعتبارسنجی و بررسی درستی آرگومان های ارسالی به mixin ها و توابع، کاربردی تلقی می شود. مثال:
1 2 3 4 5 6 7 8 9 10 | @mixin adjust-location($x, $y) { @if unitless($x) { @error "$x may not be unitless, was #{$x}."; } @if unitless($y) { @error "$y may not be unitless, was #{$y}."; } position: relative; left: $x; top: $y;}<button></button> |
در حال حاضر هیچ روشی در Sass برای ضبط و مدیریت خطاها تعبیه نشده است.
مثال کاربردیدر زیر یک فایل stylesheet را مشاهده می کنید که ظاهری مشابه فایل CSS داشته و با پسوند .scss ذخیره می شود.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | warn.scss$colors: ( blue: #c0392b, black: #2980b9,);@function style-variation($style) { @if map-has-key($colors, $style) { @return map-get($colors, $style); } @error "Invalid color: '#{$style}'.";}.container { style: style-variation(white);}<button></button> |
با اجرای دستور زیر می توانید به SASS دستور دهید که بر روی محتوای فایل نظارت داشته و هرگاه در فایل SASS تغییر یا بروز رسانی رخ داد، CSS متناظر را نیز بروز آوری کند.
1 | sass --watch C:\ruby\lib\sass\warn.scss:warn.css<button></button> |
پس از اجرای دستور بالا، فایل error.css به صورت اتوماتیک ایجاد می شود. حال هر زمان که فایل SCSS را تغییر می دهید، فایل error.css به صورت خودکار بروز آوری می شود.
خروجی
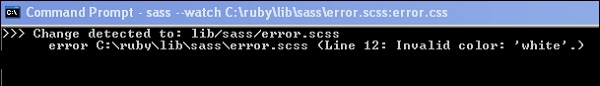
جهت مشاهده ی خروجی کد، مراحل زیر را به ترتیب طی نمایید.
- کد بالا را در فایل error.scss ذخیره نمایید.
- دستور خط فرمان فوق را در پنجره ی فرمان (cmd) اجرا نمایید.